Last updated: 14 June 2025 | Change log
You can optimize the look and feel of your payment pages by uploading your own cascading stylesheet (CSS), font and logo.
We provide a Worldpay logo and an example Cascading Stylesheet (CSS) as default. Our public CSS is an example stylesheet that you can customize to change the look and feel of your payment pages.
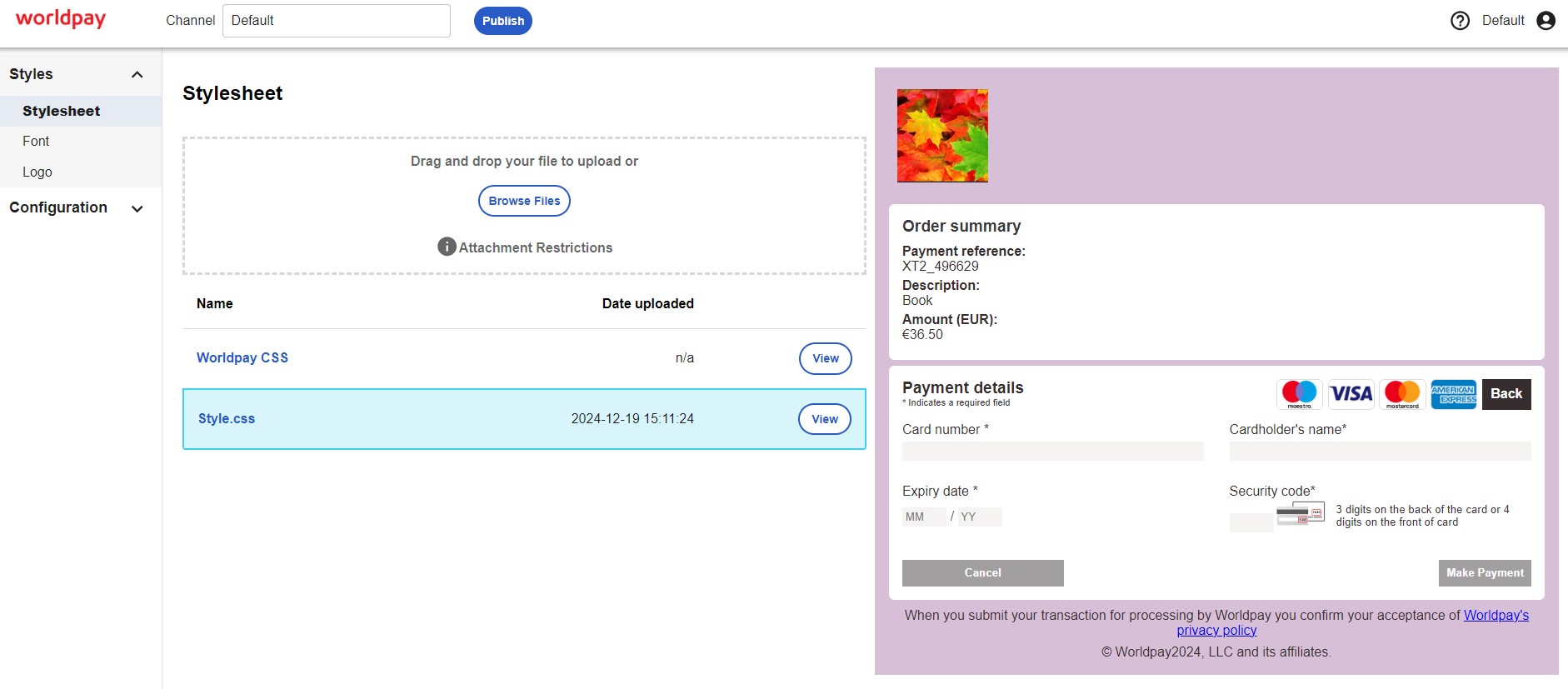
To edit logos, cascading stylesheets (CSS) and font files go to "Styles" in the left hand menu of your HPP Designer.
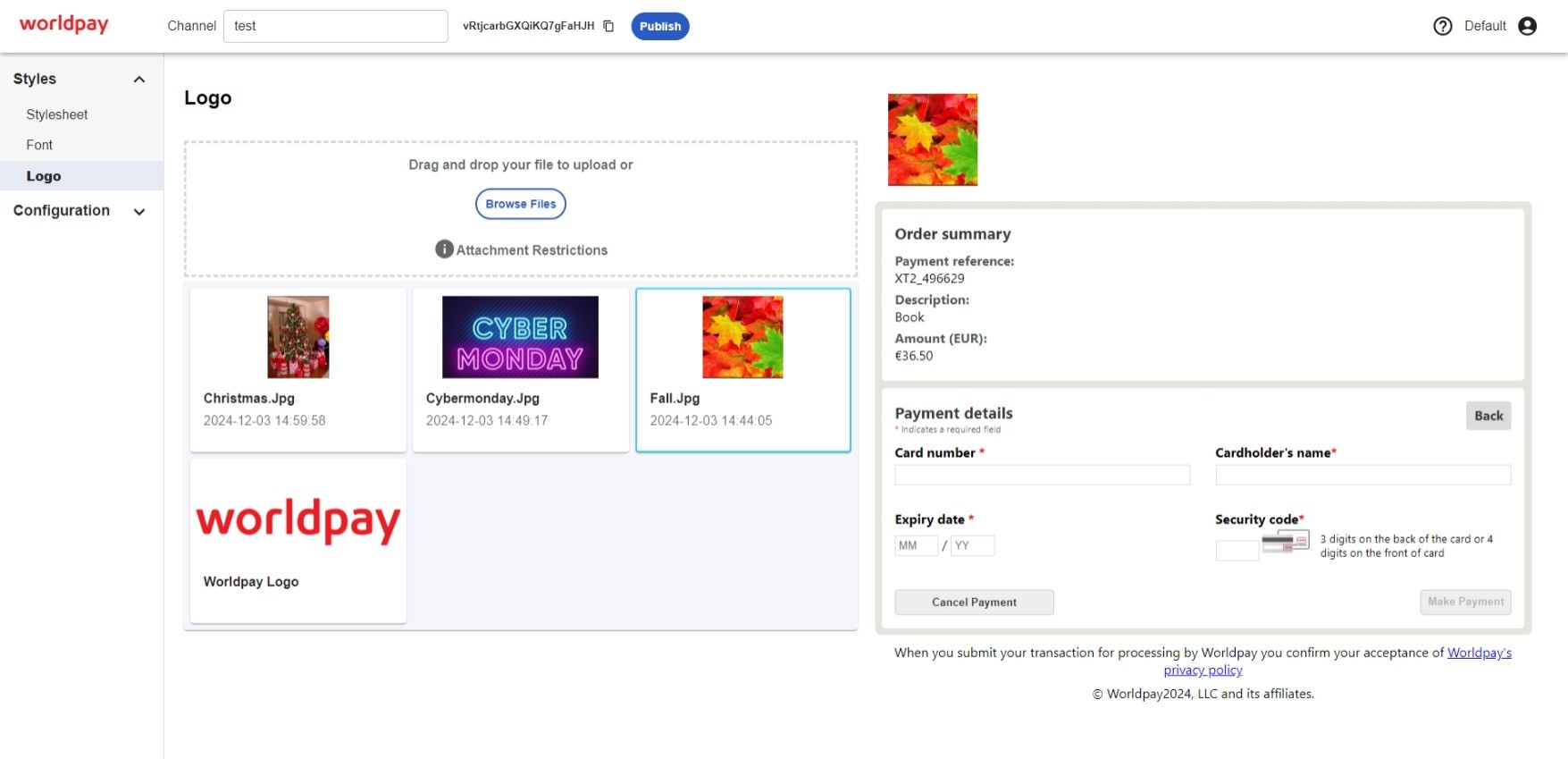
To upload your logo, click on the Logo menu option.
To upload your stylesheet, click on the Stylesheet menu option.
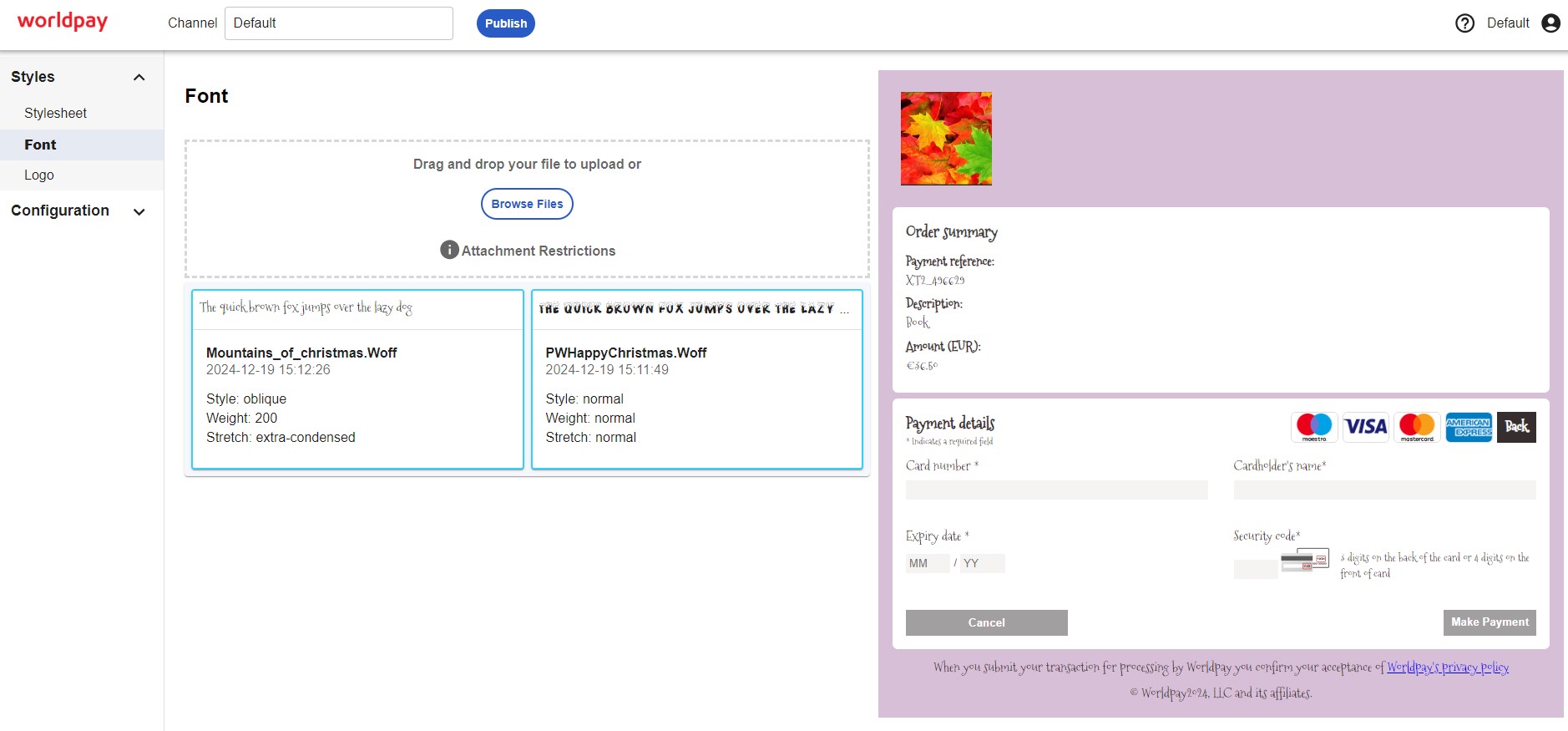
To upload your font, click on the Font menu option.
To upload files, you can either drag the file(s) into the box or click on the 'Browse Files' to upload the file(s).

Select a stylesheet by clicking on the corresponding row from the table
The selected stylesheet is outlined with a blue border. You can view the updated style in the preview screen on the right-hand side

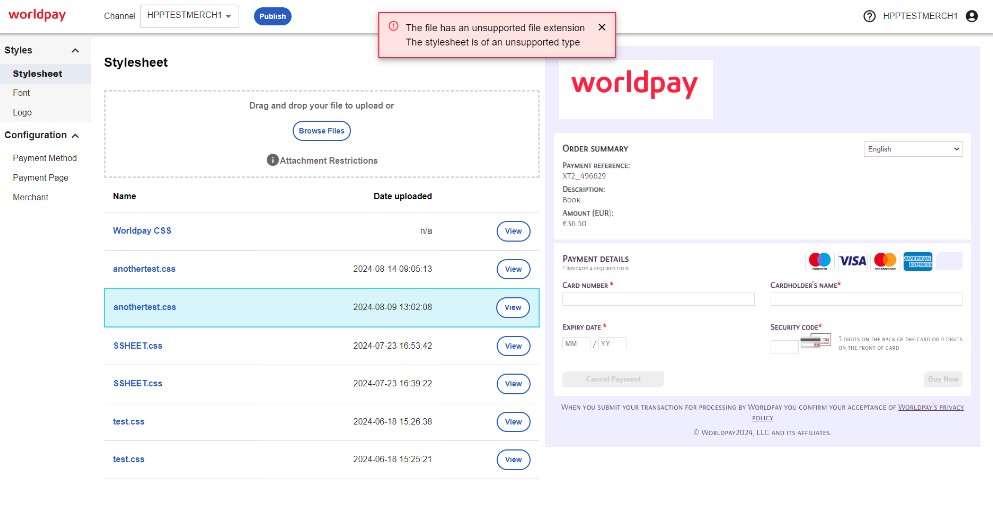
The CSS error messaging is currently displaying at the top of the page. This error message provides line item details of the identified errors, which can help you to troubleshoot issues more effectively.

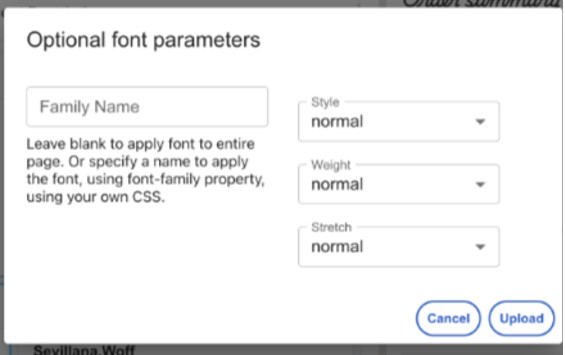
You can upload your font and specify the style, weight, and stretch.
To apply a font to specific areas of the page or use multiple fonts, we recommend you assign a "Family Name" to each font. This allows you to refer to fonts in your stylesheet using the "font-family" CSS property.
You can use an alternative font that doesn't include Latin characters. If you use this alternative font and the payment page needs a Latin character, the payment page uses the font specified within the font-family property. If there is no font specified within the font-family property, the payment page uses the default Hosted Payment Pages font.

Select or unselect the font by clicking on the relevant tile in the tile list. To use multiple font styles throughout your stylesheet, apply family names to individual styles and then select the names you require from the font tile list.
The selected font is outlined by a blue border. You can view the updated font in the preview screen on the right-hand side. Currently, only single fonts are visible in the preview window.

Choose a logo by clicking on the relevant tile in the tile list.
The selected logo is outlined by a blue border. You can view the updated logo in the preview screen on the right-hand side.

The stylesheet, font or logo you selected automatically apply to the Try environment.
To go back to the Worldpay look and feel, you must select the Worldpay Logo and Worldpay CSS. For the font, you can deselect the chosen font.
The stylesheet and logo files that you upload must meet certain criteria.
| Asset type | Maximum dimensions | Allowed file type | Maximum file size |
|---|---|---|---|
| Logo |
|
| 512KB |
| Stylesheet | NA | .css | 30KB |
| Font | NA | .woff | 512KB |
You can find full restrictions and available properties in our public CSS file.